影视工场无广告版app最新版
狗凯点评:免费电视剧电影软件

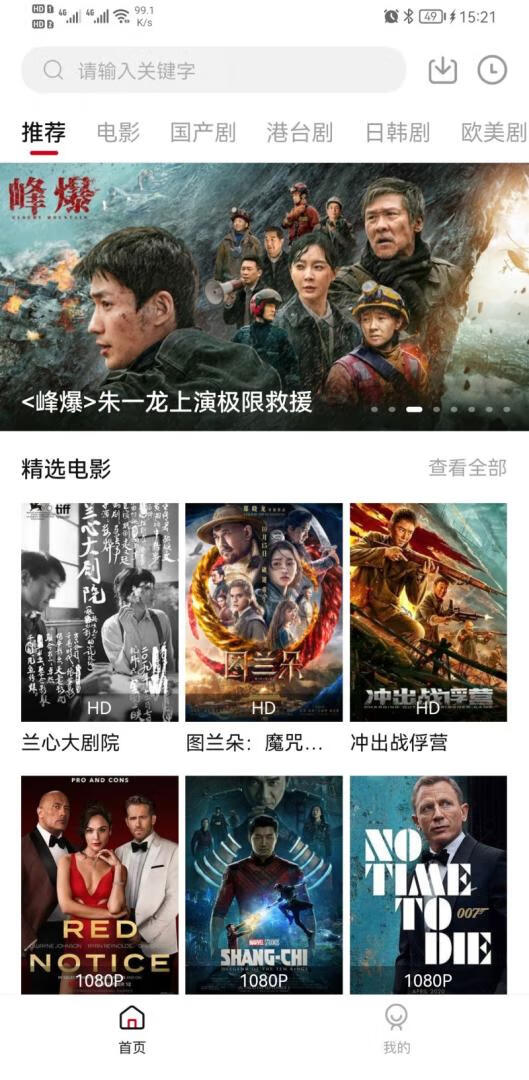
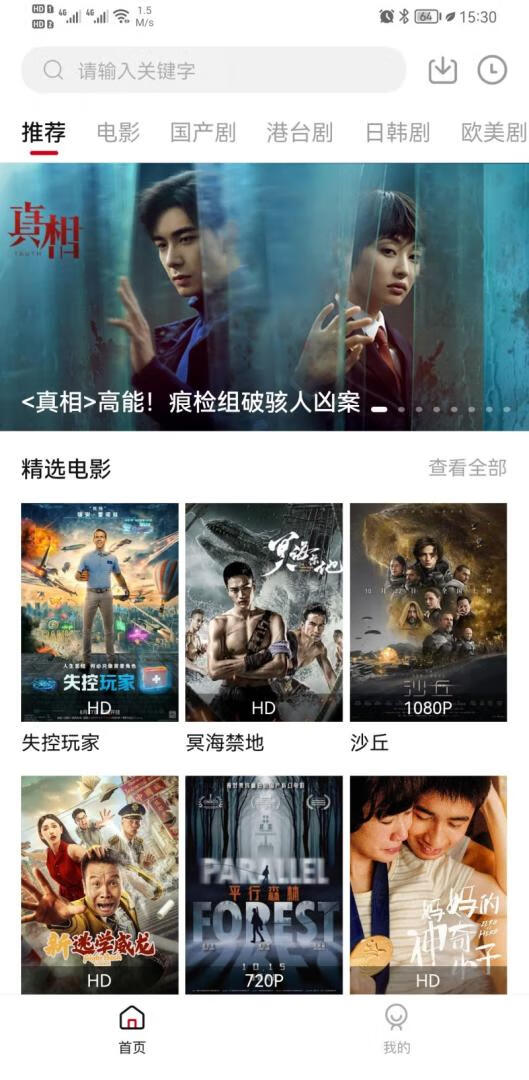
无广告影视软件,非常的流畅,建议下载哦,这里包含了海量的电视电影资源,想看什么内容都可以在这里找到。操作简单,一键就可以进行搜索。不占用手机内存,播放流畅不卡顿

影视工厂app下载(影视工场)亮点
·丰富多样的视频资源
·热门视频抢先看在线云播放
·各类电影行业的信息与资源
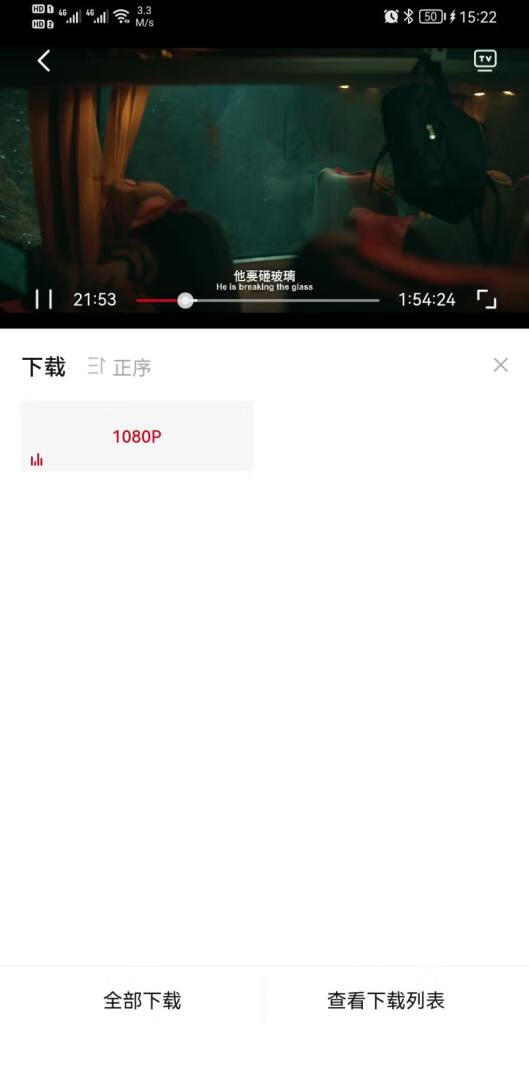
·不占用手机内存,播放流畅不卡顿
影视工厂app下载(影视工场)功能
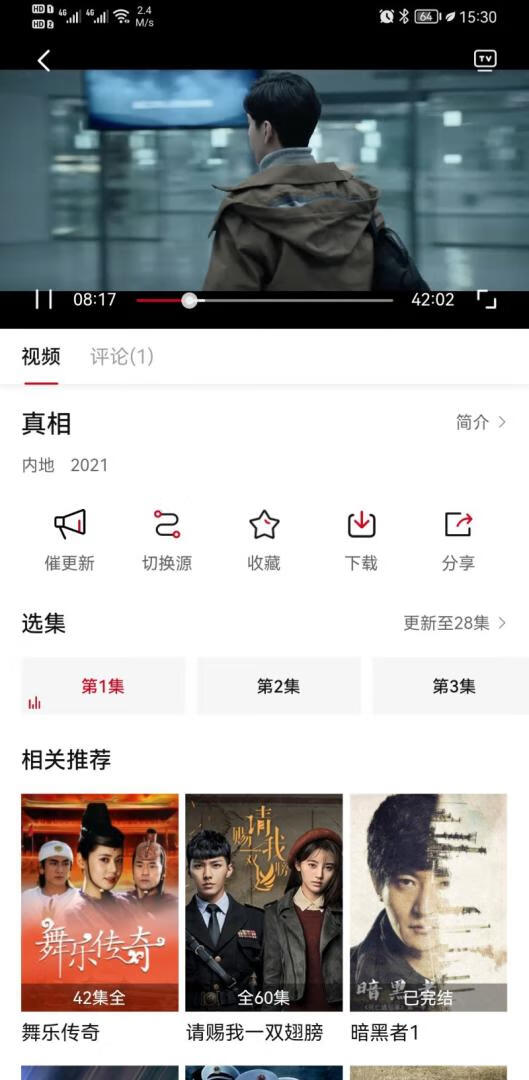
1、全网搜片,全网高清资源流畅播放,体验视觉盛宴;
2、全极速,领先的双核搜索技术,智能防护,拒绝病毒;
3、在线点播,极速解析,专有技术让手机播放更流畅快捷;
4、播放记录,增加播放历史按钮,追过的剧一集也不错过。




重要提示
如有解压密码:
看下载页、看下载页、看下载页。
源码工具资源类具有可复制性:建议具有一定思考和动手能力的用户购买。
请谨慎考虑:小白用户和缺乏思考动手能力者不建议赞助。
虚拟商品购买须知: 虚拟类商品,一经打赏赞助,不支持退款。请谅解,谢谢合作!项目来源于网络,防止被割韭菜 !
本站初心:花着比韭菜更少的米,用着和韭菜一样的东西,仅学习其中的思路
良不良心自己体会,某些割韭菜的网站在这里我就不黑了,切记!
狗凯之家只做解密,项目里的联系方式仅为咨询用!收费一律删除~
狗凯之家官网:bygoukai.com下载地址:www.bygoukai.com
所有教程里所涉及的软件工具狗凯之家99%都有可以下载到免费的,除了一些定制类的软件没有。
2、下载地址:https://www.bygoukai.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
本站所有文章、数据、图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:85268832@qq.com






