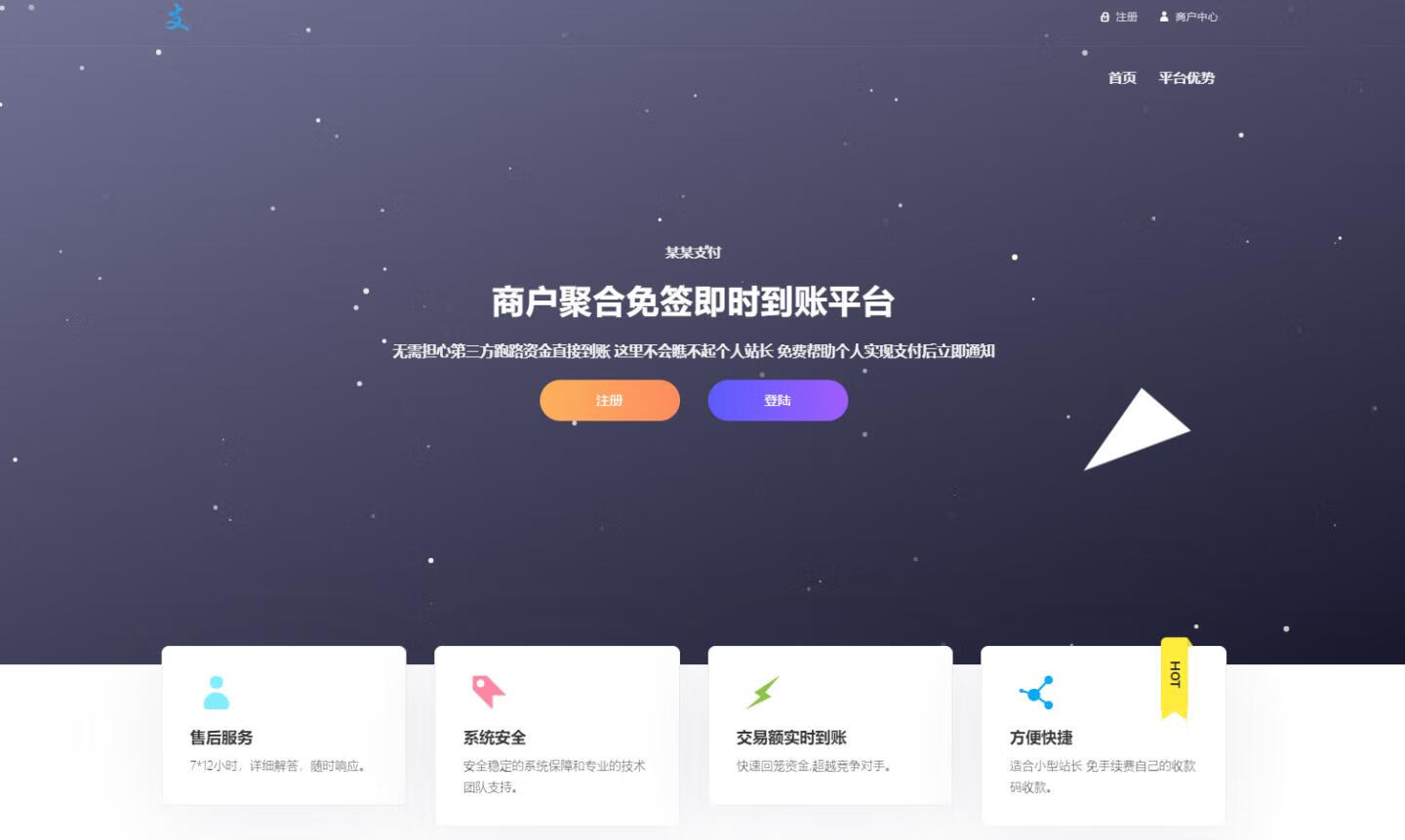
2023最新UI工作室官网个人主页源码/支持背景音乐/随机壁纸/一言
功能介绍:
载入动画 站点简介 Hitokoto 一言 日期及时间 实时天气 时光进度条 音乐播放器 移动端适配
打开文件;index.html和setting.json修改替换你的相关信息!


安装教程
- 安装 node.js 环境node > 16.16.0
npm > 8.15.0 - 然后以 管理员权限 运行
cmd终端,并cd到 项目根目录 - 在
终端中输入:
# 安装 pnpm npm install -g pnpm # 安装依赖 pnpm install # 预览 pnpm dev # 构建 pnpm build
构建完成后,静态资源会在
dist目录 中生成,可将dist文件夹下的文件上传至服务器,也可使用Vercel等托管平台一键导入并自动部署
网站链接
在 src/assets/siteLinks.json 中可以自定义网站链接(以指向自己的网站):{ “icon”: “Blog”, “name”: “博客”, “link”: “https://blog.imsyy.top/” },
其中 icon 网站链接的图标可以在 src/components/Links/index.vue 中添加:// 可前往 https://www.xicons.org 自行挑选并在此处引入 // 此处引入的是 fa 类型 import { Link, Blog, CompactDisc, Cloud, Compass, Book, Fire, LaptopCode, } from “@vicons/fa”; … // 网站链接图标 const siteIcon = { Blog, Cloud, CompactDisc, Compass, Book, Fire, LaptopCode, };
社交链接
在 src/assets/socialLinks.json 中可以自定义社交链接。
天气
天气及地区获取需要 高德开放平台 相关 API
- 前往 高德开放平台控制台 创建一个
Web 服务类型的Key,并将Key填入.env中的VITE_WEATHER_KEY中
也可自行更换其他方式
音乐
本项目采用了基于
MetingJS的Aplayer音乐播放器,可实现快速自定义歌单
*仅支持 中国大陆地区
请在 .env 文件中更改歌曲相关参数即可实现自定义歌单列表# 歌曲 API 地址 VITE_SONG_API = “https://api-meting.imsyy.top” # 歌曲服务器 ( netease-网易云, tencent-qq音乐 ) VITE_SONG_SERVER = “netease” # 播放类型 ( song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家 ) VITE_SONG_TYPE = “playlist” # 播放 ID VITE_SONG_ID = “7452421335”
字体
现采用 HarmonyOS Sans 开源字体,采用字体拆分,提升加载速度
由于本站
CDN已开启防盗链,非本站域名不可访问,请将字体引入链接更改为下方内容,否则 自定义字体将失效https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css
旧版方式
网站图标及网站背景
网站背景
可以在 public/images 中修改网站背景
如果想要添加更多的本地图片作为网站背景,可以将图片重命名 background+数字 的形式,并在 src/components/Background/index.vue 中进行修改:if (type == 0) { // 修改此处 Math.random() 后面的第一个数字为图片的数量 bgUrl.value = `/images/background${Math.floor( Math.random() * 10 + 1 )}.webp`; }
网站图标
可以在 public/images/icon 中修改网站图标。
项目来源于网络,防止被割韭菜 !
本站初心:花着比韭菜更少的米,用着和韭菜一样的东西,仅学习其中的思路
良不良心自己体会,某些割韭菜的网站在这里我就不黑了,切记!
狗凯之家只做解密,项目里的联系方式仅为咨询用!收费一律删除~
狗凯之家官网:bygoukai.com
所有教程里所涉及的软件工具狗凯之家99%都有可以下载到免费的,除了一些定制类的软件没有。


























暂无评论内容